Gathering user feedback, this project improved site design and content to better serve its core audiences.
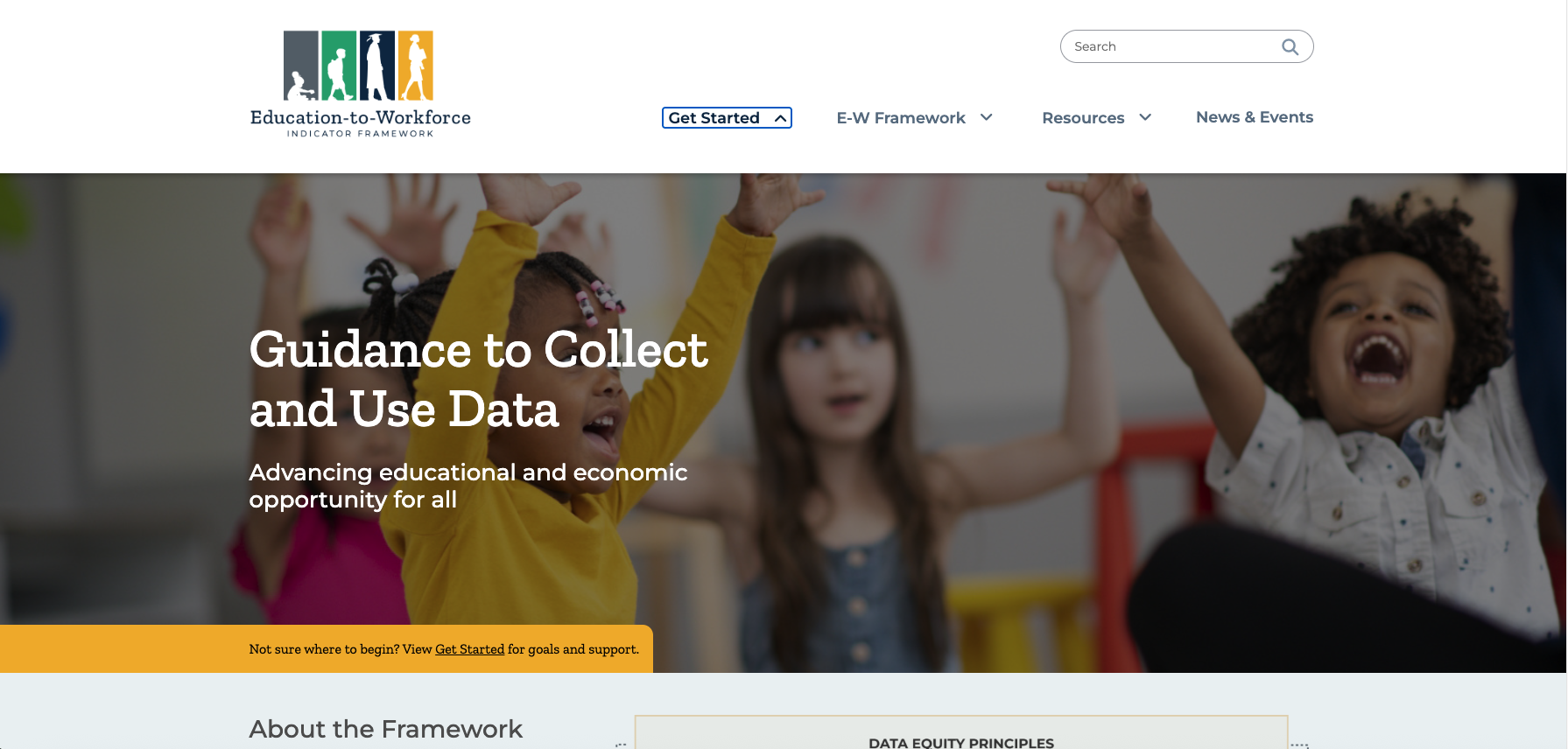
Education-to-Workforce Indicator Framework Hompage (www.educationtoworkforce.org) - 2025
Project Overview
An iterative process to transform a static report into a dynamic website. The Education-to-Workforce Indicator Framework (E-W Framework) provides guidance on collecting and using data to support educational and economic success for all students. It was developed by a research team at Mathematica and funded by the Gates Foundation. Originally published as a static report in 2022, the goal was to evolve it into a dynamic, user-friendly website. The E-W Framework website not only provides the report content, it also provides connections between framework components and offers guidance, resources, and tools to help intended users, including policymakers, advocates, researchers, and funders, learn about and use the framework.
The framework website first launched in spring of 2023. From there, the website has been updated periodically to improve its usability and functionality.
The Challenge
The first version of the site launched in spring 2023 focused on publishing essential framework content online. For website updates, the team needed to understand:
Were new features working as intended?
Could users easily find and apply the framework’s guidance?
What else could we improve to meet user needs?
We planned iterative updates in spring 2024 and spring 2025 informed by user feedback.
My Role
I led usability testing and user research that directly informed major content, navigation, and design updates for the 2024 and 2025 updates.
Designed and led a brainstorm session with client to prioritize goals for the website update.
Created the usability testing protocol in collaboration with the UX designer.
Recruited and interviewed participants from priority audiences.
Synthesized findings into actionable recommendations for design and content.
Collaborated with cross-functional team including the project director, UX designer, lead developer, and development team to turn insights into design updates.
Design Process: From Research to Implementation
Define: Led a stakeholder brainstorm to align on update priorities
Discover: Conducted two rounds of testing, analyzed user behavior and feedback
Design: Collaborated with the UX Designer to resolve key usability challenges
Deliver: Supported content and development teams to implement improvements for the Spring 2024 launch
UX Research & Testing
We conducted moderated, remote usability testing with users across key audiences who had varying levels of familiarity with the framework. Participants were asked to:
Explore the homepage and describe their first impressions.
Use new site features like the Get Started guide, resource packet generator, and indicator pages.
Navigate to tasks a typical user would try to complete (e.g., finding relevant metrics or guidance).
-
How well do users understand what the framework offers from the homepage?
How easily can users find specific tools or data they need?
Are new features, such as the Get Started section and the Resource Packet, intuitive and helpful?
-
8 participants tested over 3 months (Oct–Dec 2023)
Tasks and think-aloud protocols used during screen sharing
Findings categorized by: “Works well,” “Challenges,” “Ideas for improvement”
Outcome: Design Solutions Informed by User Insights
Our user-informed approach helped prioritize features for the next phase of development launched in spring 2025. We translated key usability feedback into design and content changes for the April 2025 release:
🔗 Improved Linkage to Sources & Tools
1,000+ citations from the original report are now hyperlinked and embedded as footnotes
Recommended instruments are now directly linked within the framework
A revamped Publications & Tools page includes filters to search by type and topic
🧭 Better Navigation & Search
New drop-down navigation menus with summaries of content provide additional context
Improved search for finding indicators, evidence-based practices, and resources
✏️ Streamlined Content
The Get Started section was rewritten for clarity and skimmability
Redundant or unclear sections were merged or reworded